XVI. Projet 8 : les inputs numériques▲
Jusqu'à maintenant, nous avons traité des outputs, c'est-à-dire qu'un signal sortait du microcontrôleur sous la forme d'un courant électrique (HIGH) ou de son absence (LOW) grâce à la commande digitalWrite. On a utilisé jusqu'ici ce signal (un courant électrique) pour allumer des LED.
De même, il est possible d'envoyer un signal au microcontrôleur, depuis un capteur par exemple. Ce signal est un courant électrique entrant dans la broche. En fonction du signal reçu, le microcontrôleur effectuera une tâche prévue (allumer la lumière lorsqu'un capteur de mouvement détecte une présence, par exemple). Pour cela, nous utiliserons les commandes digitalRead et analogRead.
XVI-A. Protéger l'Arduino▲
Jusqu'à maintenant, nous nous sommes toujours contentés de faire circuler du courant du microcontrôleur à la masse.
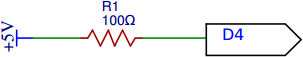
Au lieu d'utiliser les broches du microcontrôleur seulement sous forme de sortie (OUTPUT), nous allons aussi les utiliser sous forme d'entrée (INPUT) ; c'est-à-dire qu'au lieu d'être raccordée à la masse, la broche le sera au +5 V. Tout se passera bien, si au niveau du programme, la broche est configurée comme input. Mais si elle devait être configurée en output par erreur, il est presque certain que le microcontrôleur finira immédiatement au paradis des puces électroniques grillées.
Ainsi, pour éviter de condamner notre microcontrôleur à la chaise électrique, nous allons devoir le protéger. Cela peut se faire en connectant sur la broche du microcontrôleur utilisé comme input une résistance de 100 à 200 Ω.

ATTENTION !
Lorsque vous branchez l'Arduino à l'ordinateur, le dernier programme reçu est exécuté. Avant de commencer un nouveau montage, il est plus que conseillé d'envoyer un programme d'initialisation, du modèle de celui-ci :
2.
3.
4.
5.
6.
//Programme vide d'initialisation
void setup() {
}
void loop() {
}
Maintenant que ce point est réglé, voyons comment utiliser le bouton-poussoir avec le microcontrôleur.
XVI-B. Résistance Pull-Down / Pull-Up▲
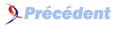
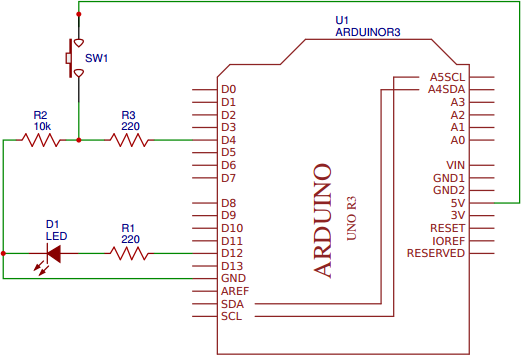
Circuit avec une une résistance pull-down
|
Observons ce schéma : |
|
Ce montage contient une résistance de 10 kΩ (soit 10 000 Ω), qu'on appelle pull-down (littéralement tirer-en-bas). Cette résistance permet de tirer le potentiel vers le bas (pull-down). En français, on appelle aussi ceci un rappel au moins.
En effet, contrairement au cas théorique, fermer ou ouvrir un circuit (via un interrupteur ou un bouton-poussoir) ne génère pas forcément un signal clair :
- le circuit non connecté à la source peut agir comme une antenne dans un environnement pollué d'ondes électromagnétiques (proches d'un téléphone cellulaire, par exemple). Cela va générer dans le circuit un courant qui peut être interprété comme un signal. On appelle ce phénomène induction. C'est ainsi, par exemple, que certains smartphones peuvent se recharger sans fil ;
- d'un point de vue mécanique, lorsqu'on appuie sur un bouton-poussoir, le contact n'est jamais instantané ni parfait. Il y a des rebonds. Il en est de même lorsqu'on le relâche. Ces phénomènes sont des parasites qui peuvent induire l'Arduino en erreur.
Le but d'une résistance de pull-down est donc d'évacuer les courants vagabonds et de donner un signal clair.
Si on presse le bouton, un courant électrique clair est alors appliqué sur l'entrée. Le courant va prendre le chemin le plus simple, soit par la résistance de 220 Ω et finit par arriver sur D4, qui est relié à la terre. Si on relâche le bouton, la résistance pull-down ramène l'entrée à la terre. Comme D4 est aussi relié à la même terre, il y a alors une différence de potentiel (une tension) de 0 Volt, et donc pas de signal parasite à l'entrée de D4.
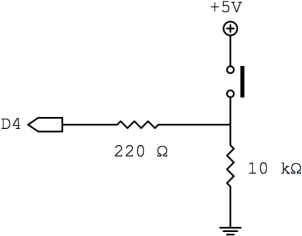
Circuit avec une résistance pull-up
|
Observons maintenant ce schéma à droite : |
|
Résistance pull-down ou pull-up ?
À notre niveau, la seule chose qui va changer entre une résistance pull-down et une résistance pull-up est la lecture de l'information :
avec une résistance pull-down, par défaut, l'entrée sur la broche est égale à 0 ;
avec une résistance pull-up, par défaut, l'entrée sur la broche est égale à 1.
Dans le code if (digitalRead(bouton) == 1), sera respectivement la valeur d'entrée lorsque le circuit est fermé (pull-down) ou ouvert (pull-up).
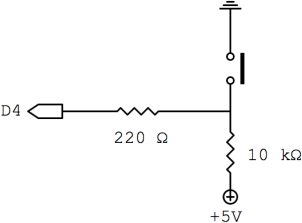
XVI-C. Circuit 6 : montage avec résistance pull-down (rappel au moins)▲
Voici le circuit à réaliser :
Liste des composants :
- 1 LED rouge ;
- 2 résistances de 220 à 470 Ω ;
- 1 résistance de 1 k à 10 kΩ ;
- 1 bouton-poussoir.
Lorsqu'on appuie sur le bouton-poussoir, la LED doit s'allumer. Et naturellement, lorsqu'on relâche le bouton-poussoir, la LED s'éteint. Cette action n'est pas mécanique, mais logique. Ce n'est pas la fermeture d'un circuit électrique qui allume la LED, mais l'information transmise à l'Arduino, par le biais d'un INPUT qui lui ordonne d'allumer la LED.
Observons maintenant le code :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
/*
Code 10 - Edurobot.ch, destiné à l'Arduino
Allume LED en fonction de l'état du bouton poussoir
*/
// On déclare les variables
const int bouton = 4; // la broche 4 devient bouton
const int led = 12; // la broche 12 devient led
void setup()
{
pinMode(bouton, INPUT); // Initialise la broche 4 comme entrée
pinMode(led, OUTPUT); // Initialise la broche 12 comme sortie
Serial.begin(9600); // Ouvre le port série à 9600 bauds
}
void loop()
{
// Si bouton poussoir appuyé...
if (digitalRead(bouton) == 1) // teste si le bouton a une valeur de 1
// ...on allume la LED
{
digitalWrite(led, HIGH); // allume la LED
}
// Sinon...
else
// teste si le bouton a une valeur de 0
// ...on éteint la LED
{
digitalWrite(led, LOW); // éteint la LED
}
}
Analysons le code
Nous utilisons une nouvelle instruction : if … else (si … sinon). C'est donc une condition.
Voici ce qu'il va se passer :
Si (if) le bouton-poussoir est pressé (digitalRead(bouton) == 1), allumer la LED (digitalWrite(led, HIGH)), sinon (else) éteindre la LED (digitalWrite(led, LOW)).
L'instruction == vérifie si deux expressions sont égales. Si elles le sont, alors le résultat sera vrai (true) sinon le résultat sera faux (false).
Ainsi :
8.
const int bouton = 4; // la broche 4 devient bouton
const int led = 12; // la broche 12 devient led
On renomme les broches 4 et 12 respectivement bouton et led. Cela facilitera la lecture du code.
11.
12.
13.
14.
15.
16.
17.
18.
19.
void setup() {
// Initialise la broche 4 comme entrée
pinMode(bouton, INPUT);
// Initialise la broche 12 comme sortie
pinMode(led, OUTPUT);
// Ouvre le port série à 9600 bauds
Serial.begin(9600);
}
Voilà, maintenant notre microcontrôleur sait qu'il y a quelque chose de connecté sur sa broche 4 et qu'elle est configurée en entrée (INPUT). De même, la broche 12 est configurée en sortie (OUTPUT).
Maintenant que le bouton est paramétré, nous allons chercher à savoir quel est son état (appuyé ou relâché).
Si le microcontrôleur détecte un courant électrique à sa broche 4, alors il stockera une valeur de 1.
Dans le cas contraire (différence de potentiel de 0 V), il stockera une valeur de 0.
Pour lire l'état de la broche 4, nous allons utiliser l'expression digitalRead. Ainsi :
21.
if (digitalRead(bouton) == 1)
digitalWrite(led, HIGH); // allume la LED
doit se comprendre comme :
2.
si la broche 4 a une valeur égale à 1
alors la broche 12 est en position haute = LED allumée
et les lignes :
27.
else {
digitalWrite(led, LOW); // éteint la LED
doivent se comprendre comme :
2.
sinon (c'est-à-dire: la broche 4 a une valeur égale à 0)
la broche 12 est en position basse = LED éteinte
Voici une petite vidéo qui présente l'activité: http://www.scolcast.ch/podcast/61/53-3071

Le code précédent est simple, mais manque un peu de finesse ; un peu comme un barbare avec une hache à deux mains dans une réception de Monsieur l'Ambassadeur. Voici donc une autre solution, habillée en smoking :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
/*
Code 11 - Edurobot.ch, destiné à l'Arduino
Allume LED en fonction de l'état du bouton poussoir
*/
const int bouton = 4; // la broche 4 devient bouton
const int led = 12; // la broche 12 devient led
int etatbouton; // variable qui enregistre l'état du bouton
void setup()
{
pinMode(bouton, INPUT); // Initialise le bouton comme entrée
pinMode(led, OUTPUT); // Initialise la led comme sortie
etatbouton = LOW; // Initialise l'état du bouton comme relâché
Serial.begin(9600); // Ouvre le port série à 9600 bauds
}
void loop()
{
etatbouton = digitalRead(bouton); // On mémorise l'état du bouton
if(etatbouton == LOW) // teste si le bouton a un niveau logique BAS
{
digitalWrite(led,LOW); // la LED reste éteinte
}
else // teste si le bouton a un niveau logique différent de BAS (donc HAUT)
{
digitalWrite(led,HIGH); // le bouton est appuyé, la LED est allumée
}
}
Pour commencer, nous allons créer une variable que nous choisirons d'appeler etatbouton. Elle servira à stocker l'état du bouton (logique, non ?) :
int etatbouton;
On inscrit l'état du bouton dans la variable de cette manière, avec la fonction digitalRead :
etatbouton = digitalRead(bouton);
Il ne nous reste plus qu'à appeler l'état du bouton, stocké dans la variable etatbouton, et à lui faire passer un petit test avec if… else (si… sinon) :
Si (if) l'état du bouton est LOW (c'est-à-dire = 0), alors la LED est LOW (éteinte). Sinon (else), la LED est HIGH (en effet, si l'état du bouton n'est pas LOW, il ne peut être que HIGH, soit allumée…).
Et cela donne donc ceci :
22.
23.
24.
25.
26.
27.
28.
if(etatbouton == LOW) // teste si le bouton a un niveau logique BAS
{
digitalWrite(led,LOW); // la LED reste éteinte
}
else // teste si le bouton a un niveau logique différent de BAS (donc HAUT)
{
digitalWrite(led,HIGH); // le bouton est appuyé, la LED est allumée
}
Rappelons que l'instruction == vérifie si deux expressions sont égales.
XVI-D. Petits exercices : bouton-poussoir et LED qui clignote▲
Imaginons maintenant le cas de figure suivant : avec le même circuit, lorsque nous appuyons sur le bouton, la LED commence à clignoter.
Modifie le programme pour arriver à ce résultat.
Et maintenant, modifie le programme pour que lorsque nous branchons l'Arduino à l'ordinateur la LED s'allume, et reste allumée. Par contre, quand nous appuyons sur le bouton, la LED clignote.
XVI-E. Le bargraphe▲
Un bargraphe est un afficheur qui indique une quantité, provenant d'une information quelconque (niveau d'eau, puissance sonore, etc.), sous une forme lumineuse. Le plus souvent, on utilise des LED alignées en guise d'affichage.

L'objectif de cet exercice est de réaliser un bargraphe de 4 LED, avec deux boutons-poussoirs. L'un d'eux servira à incrémenter la valeur sur le bargraphe (à savoir augmenter le nombre de LED allumées), alors que l'autre servira à le décrémenter.
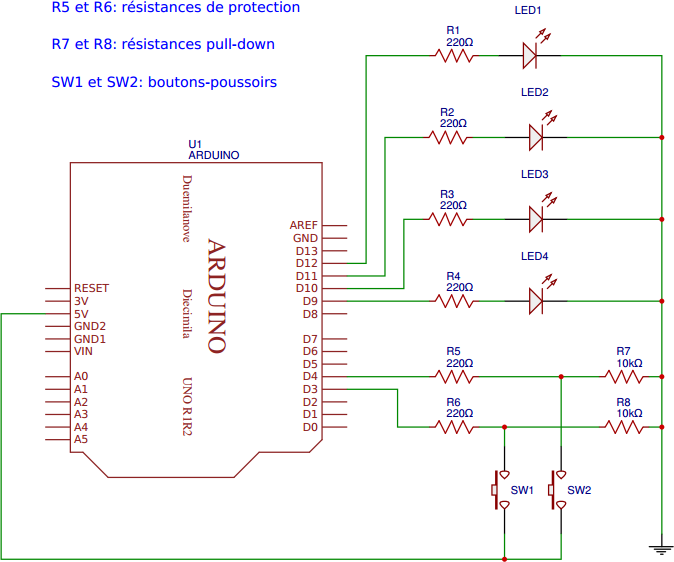
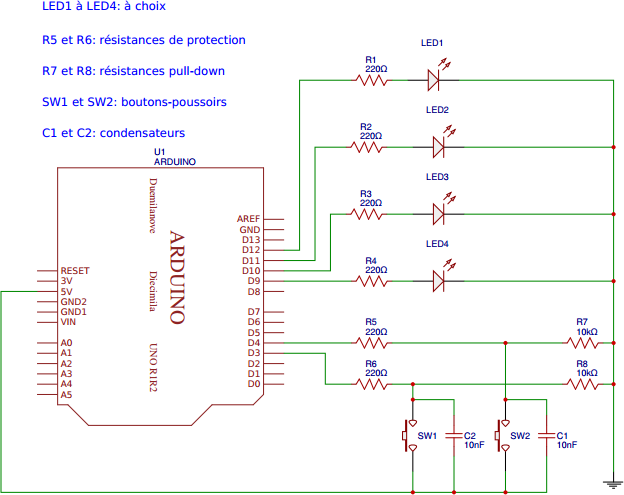
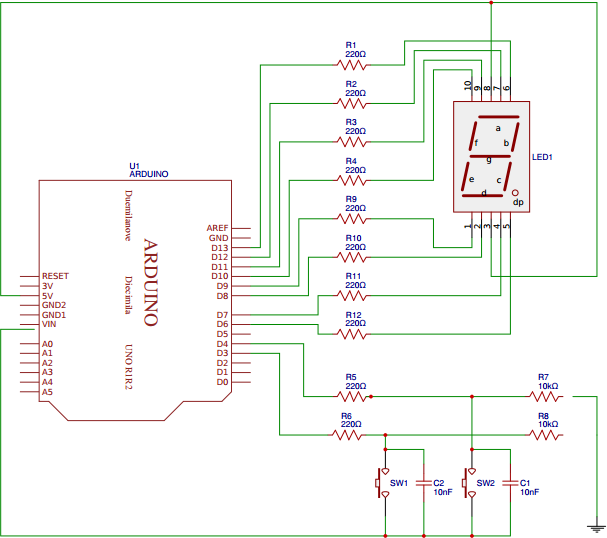
Voici le schéma du circuit à monter :
Liste des composants :
- 4 LED au choix ;
- 6 résistances de 220 Ω ;
- 2 résistances de 1 à 10 kΩ ;
- 2 boutons-poussoirs.
Comme on peut l'observer, les résistances R7 et R8 sont montées en pull-down (rappel au moins). Ce circuit pourrait tout à fait être monté avec des résistances pull-up.
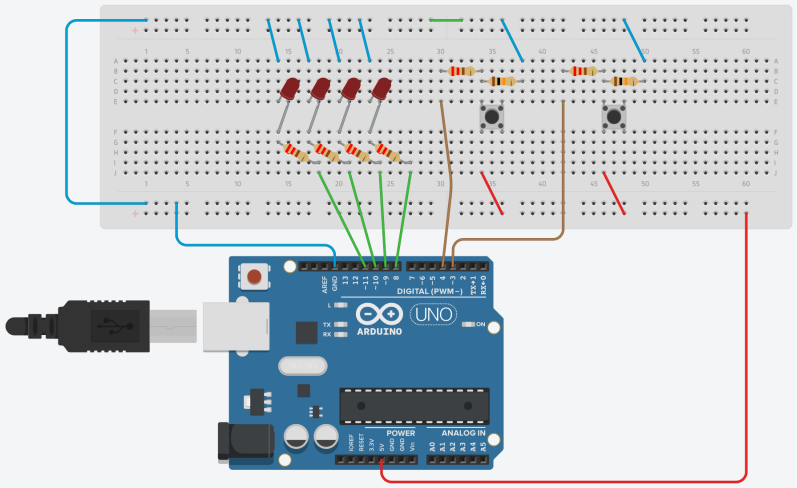
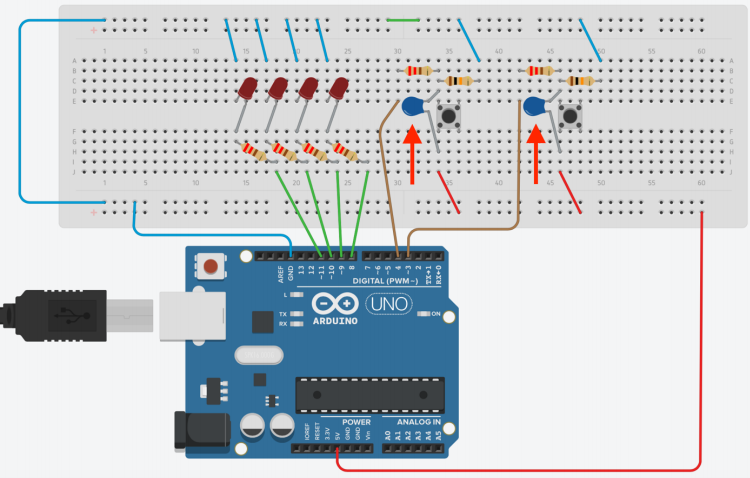
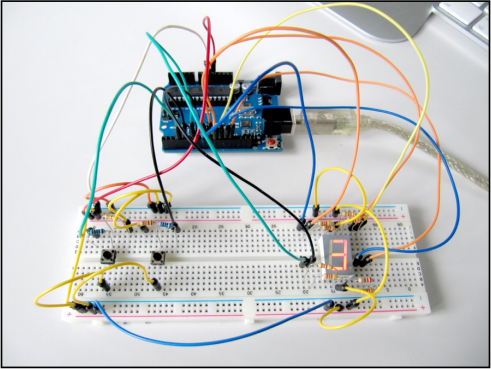
Normalement, à ce stade, nous devrions être capables d'exécuter le montage à l'aide du schéma électronique ! Dans le cas contraire, voici le montage à réaliser :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
33.
34.
35.
36.
37.
38.
39.
40.
41.
42.
43.
44.
45.
46.
47.
48.
49.
50.
51.
52.
53.
54.
55.
56.
57.
58.
59.
60.
61.
62.
63.
64.
65.
66.
67.
68.
69.
70.
71.
72.
73.
74.
75.
76.
77.
78.
79.
80.
81.
82.
83.
84.
85.
86.
87.
88.
89.
90.
91.
92.
93.
94.
95.
96.
97.
98.
99.
100.
101.
102.
103.
104.
105.
106.
107.
/*
Code 12 - Edurobot.ch, destiné à l'Arduino
Le bargraphe
L'objectif est de réaliser un bargraphe, avec 4 LED et deux boutons-poussoirs: un pour
incrémenter le nombre de LED allumées, l'autre pour le décrémenter.
*/
/*
Déclaration des constantes pour les noms des broches
*/
const int btn_minus = 3; // Bouton 1 pour décrémenter le nombre de LED allumées
const int btn_plus = 4; // Bouton 2 pour incrémenter le nombre de LED allumées
const int led_0 = 8; // Led 0
const int led_1 = 9; // Led 1
const int led_2 = 10; // Led 2
const int led_3 = 11; // Led 3
/*
Déclaration des variables utilisées pour le comptage et le décomptage
*/
int nombre_led = 0; // le nombre qui sera incrémenté et décrémenté
int etat_bouton; // lecture de l'état des boutons (un seul à la fois, mais une variable suffit;
// en effet, il n'est pas prévu d'appuyer sur les deux boutons simultanément)
int memoire_plus = LOW; // état relâché par défaut pour le bouton 2
int memoire_minus = LOW; // état relâché par défaut pour le bouton 1
/*
Initialisation des broches en entrée/sortie : entrées pour les boutons, sorties pour les LED
*/
void setup()
{
pinMode(btn_plus, INPUT);
pinMode(btn_minus, INPUT);
pinMode(led_0, OUTPUT);
pinMode(led_1, OUTPUT);
pinMode(led_2, OUTPUT);
pinMode(led_3, OUTPUT);
}
/*
Et c'est parti pour le programme !
*/
void loop()
{
// Lecture de l'état du bouton d'incrémentation
// (on lit l'état du btn_plus et on l'inscrit dans la variable etat_bouton)
etat_bouton = digitalRead(btn_plus);
// Si le bouton a un état différent de celui enregistré ET que cet état est "appuyé"
if((etat_bouton != memoire_plus) && (etat_bouton == HIGH))
{
nombre_led++; // on incrémente la variable qui indique combien de LED devront s'allumer
}
memoire_plus = etat_bouton; // on enregistre l'état du bouton pour le tour suivant
// et maintenant pareil pour le bouton qui décrémente
etat_bouton = digitalRead(btn_minus); //lecture de son état
// Si le bouton a un état différent de celui enregistré ET que cet état est "appuyé"
if((etat_bouton != memoire_minus) && (etat_bouton == HIGH))
{
nombre_led--; // on décrémente la valeur de nombre_led
}
memoire_minus = etat_bouton; // on enregistre l'état du bouton pour le tour suivant
// on applique des limites au nombre pour ne pas dépasser 4 ou 0 (puisqu'on a 4 LED)
if(nombre_led > 4)
{
nombre_led = 4;
}
if(nombre_led < 0)
{
nombre_led = 0;
}
// On crée une fonction affiche() pour l'affichage du résultat
// on lui envoie alors en paramètre la valeur du nombre de LED à éclairer
affiche(nombre_led);
}
void affiche(int valeur_recue)
{
// on éteint toutes les LED
digitalWrite(led_0, LOW);
digitalWrite(led_1, LOW);
digitalWrite(led_2, LOW);
digitalWrite(led_3, LOW);
// Puis on les allume une à une
if(valeur_recue >= 1) // "si la valeur reçue est plus grande ou égale à 1..."
{
digitalWrite(led_0, HIGH); // "on allume la LED 0
}
if(valeur_recue >= 2) // "si la valeur reçue est plus grande ou égale à 2..."
{
digitalWrite(led_1, HIGH); // "on allume la LED 1 (sous-entendu que la LED 0 est allumée,
// puisque la valeur est plus grande que 1)
}
if(valeur_recue >= 3) // "si la valeur reçue est plus grande ou égale à 3... "
{
digitalWrite(led_2, HIGH); // "on allume la LED 2
}
if(valeur_recue >= 4) // "si la valeur reçue est plus grande ou égale à 4..."
{
digitalWrite(led_3, HIGH); // "on allume la LED 3
}
}
Vidéo
Vidéo de présentation du bargraphe : https://www.scolcast.ch/episode/arduino-lecole-le-barregraphe-1
Analyse du code
En se référant au schéma de montage, on déclare les constantes pour chaque broche : les boutons-poussoirs sont connectés sur les broches 3 et 4, alors que les LED sont connectées aux broches 8 à 11.
9.
10.
11.
12.
13.
14.
15.
16.
/*
Déclaration des constantes pour les noms des broches
*/
const int btn_minus = 3; // Bouton 1 pour décrémenter le nombre de LED allumées
const int btn_plus = 4; // Bouton 2 pour incrémenter le nombre de LED allumés
const int led_0 = 8; // Led 0
const int led_1 = 9; // Led 1
const int led_2 = 10; // Led 2
const int led_3 = 11; // Led 3
On crée ensuite les variables nécessaires et on initialise leur état.
19.
20.
21.
22.
23.
24.
25.
/*
Déclaration des variables utilisées pour le comptage et le décomptage
*/
int nombre_led = 0; // le nombre qui sera incrémenté et décrémenté
int etat_bouton; // lecture de l'état des boutons (un seul à la fois, mais une variable suffit;
// en effet, il n'est pas prévu d'appuyer sur les deux boutons simultanément)
int memoire_plus = LOW; // état relâché par défaut pour le bouton 2
int memoire_minus = LOW; // état relâché par défaut pour le bouton 1
On initialise ensuite les broches, selon qu'il s'agit des entrées (les boutons) ou des sorties (les LED).
28.
29.
30.
31.
32.
33.
34.
35.
36.
37.
38.
/*
Initialisation des broches en entrée/sortie : entrées pour les boutons, sorties pour les LED
*/
void setup()
{
pinMode(btn_plus, INPUT);
pinMode(btn_minus, INPUT);
pinMode(led_0, OUTPUT);
pinMode(led_1, OUTPUT);
pinMode(led_2, OUTPUT);
pinMode(led_3, OUTPUT);
}
Allons-y pour la partie du programme dans la boucle sans fin (loop).
On utilise digitalRead pour lire l'état du bouton (btn_plus) et inscrire cet état dans la variable etat_bouton.
44.
45.
46.
47.
void loop()
{
// Lecture de l'état du bouton d'incrémentation
// (on lit l'état du btn_plus et on l'inscrit dans la variable etat_bouton)
etat_bouton = digitalRead(btn_plus);
Maintenant, ça devient sérieux. Regardons ce qui suit :
49.
// Si le bouton a un état différent de celui enregistré ET que cet état est "appuyé"
if((etat_bouton != memoire_plus) && (etat_bouton == HIGH))
Traduisons cela en français : si l'état du bouton 2 est différent de celui enregistré, et que quelqu'un appuie sur le bouton, alors…
Le != signifie est différent de (teste la différence entre deux variables) et l'opérateur logique && signifie ET (Pour être précis, nous avons : si … et… avec le if … &&… Exemple : si il fait beau et chaud, alors on va à la plage).
Rappelons-nous maintenant de l'opération ++, qui incrémente une variable (variable = variable + 1, c'est-à-dire on ajoute à chaque fois 1 à la variable). Dans notre cas, il s'agit de la valeur de la variable nombre_led qu'on incrémente.
51.
52.
{
nombre_led++; // on incrémente la variable qui indique combien de LED devront s'allumer
}
Et zou ! On enregistre le nouvel état du bouton pour la suite !
memoire_plus = etat_bouton; // on enregistre l'état du bouton pour le tour suivant
Maintenant, on recommence le tout, mais pour le bouton 1.
57.
58.
59.
60.
61.
62.
63.
64.
// et maintenant pareil pour le bouton qui décrémente
etat_bouton = digitalRead(btn_minus); //lecture de son état
// Si le bouton a un état différent de celui enregistré ET que cet état est "appuyé"
if((etat_bouton != memoire_minus) && (etat_bouton == HIGH))
{
nombre_led--; // on décrémente la valeur de nombre_led
}
memoire_minus = etat_bouton; // on enregistre l'état du bouton pour le tour suivant
Nous allons maintenant limiter le nombre de LED à connecter. En effet, dans notre cas, nous avons 4 LED. Alors si on appuie 10 fois sur le bouton 2, cela n'allumera que les 4 LED.
67.
68.
69.
70.
// on applique des limites au nombre pour ne pas dépasser 4 ou 0 (puisqu'on a 4 LED)
if(nombre_led > 4)
{
nombre_led = 4;
}
Traduisons : si on appuie plus de 4 fois sur le bouton, le résultat sera égal à 4.
Même chose maintenant pour le bouton 1.
72.
73.
74.
if(nombre_led < 0)
{
nombre_led = 0;
}
Maintenant, nous devons gérer l'allumage des LED. Pour simplifier le code, on va créer une fonction qui servira à gérer l'affichage. Nous allons appeler cette fonction affiche, avec un paramètre int valeur_recue. Ce paramètre représente le nombre à afficher.
77.
78.
79.
80.
81.
// On crée une fonction affiche() pour l'affichage du résultat
// on lui envoie alors en paramètre la valeur du nombre de LED à éclairer
affiche(nombre_led);
}
void affiche(int valeur_recue)
On commence d'abord par éteindre toutes les LED.
83.
84.
85.
86.
87.
{
// on éteint toutes les LED
digitalWrite(led_0, LOW);
digitalWrite(led_1, LOW);
digitalWrite(led_2, LOW);
digitalWrite(led_3, LOW);
Si la fonction reçoit le nombre 1, on allume la LED 1. Si elle reçoit le nombre 2, elle allume la LED 1 et 2. Si elle reçoit 3, elle allume la LED 1, 2 et 3. Enfin, si elle reçoit 4, alors elle allume toutes les LED :
90.
91.
92.
93.
94.
95.
96.
97.
98.
99.
100.
101.
102.
103.
104.
105.
106.
107.
// Puis on les allume une à une
if(valeur_recue >= 1) // "si la valeur reçue est plus grande ou égale à 1..."
{
digitalWrite(led_0, HIGH); // "on allume la LED 0
}
if(valeur_recue >= 2) // "si la valeur reçue est plus grande ou égale à 2..."
{
digitalWrite(led_1, HIGH); // "on allume la LED 1 (sous-entendu que la LED 0 est allumée,
// puisque la valeur est plus grande que 1)
}
if(valeur_recue >= 3) // "si la valeur reçue est plus grande ou égale à 3... "
{
digitalWrite(led_2, HIGH); // "on allume la LED 2
}
if(valeur_recue >= 4) // "si la valeur reçue est plus grande ou égale à 4..."
{
digitalWrite(led_3, HIGH); // "on allume la LED 3
}
}
Le symbole >= signifie : …est supérieur ou égal à…. Il s'agit de tester la supériorité ou l'égalité d'une variable par rapport à une valeur. Ainsi, dans :
104.
105.
106.
if(valeur_recue >= 4) // "si la valeur reçue est plus grande ou égale à 4..."
{
digitalWrite(led_3, HIGH); // "on allume la LED 3
}
il faut lire : si la variable valeur_recue est supérieure ou égale à 4, alors on allume la LED 3.
XVI-F. Déparasiter à l'aide de condensateurs▲
Vous l'avez sans doute constaté : malgré des pull-down, les boutons-poussoirs sont peu précis. En effet, parfois, deux LED s'allument ou s'éteignent pour une seule pression sur le bouton. Cela est dû au fait que le bouton-poussoir n'est mécaniquement pas parfait. Lorsqu'on appuie dessus, le signal n'est pas forcément propre. Pendant quelques millisecondes, le signal va passer de 0 V à 5 V plusieurs fois avant de se stabiliser. L'Arduino peut interpréter un de ces mouvements parasites pour un signal d'entrée et va donc réagir en fonction. Par exemple, en appuyant une fois sur le bouton-poussoir, l'Arduino peut enregistrer deux impulsions en entrée et allumera deux LED au lieu d'une seule.
Il y a moyen de déparasiter le bouton-poussoir et d'absorber ces rebonds en montant en parallèle du bouton-poussoir un condensateur de faible capacité (10 nF).
Qu'est-ce qu'un condensateur ?
Le condensateur est un composant électronique passif, comme les résistances. Il a pour faculté d'emmagasiner une charge électrique, avant de pouvoir la restituer en cas de baisse de la tension. On utilise ainsi les condensateurs comme régulateur de tension, mais on utilise aussi sa capacité à se charger pour absorber les brusques, mais courtes fluctuations de tension que sont les parasites. La capacité de charge se mesure en Farads (F).
|
|
|
|
Comme on peut le voir sur le circuit ci-dessus, deux condensateurs de faible capacité ont été ajoutés en parallèle aux boutons-poussoirs. Si la parade n'est pas absolue, cela permet de considérablement augmenter la précision des boutons.
L'installation des condensateurs n'a aucune influence au niveau du code. Il n'est donc pas nécessaire de le modifier.
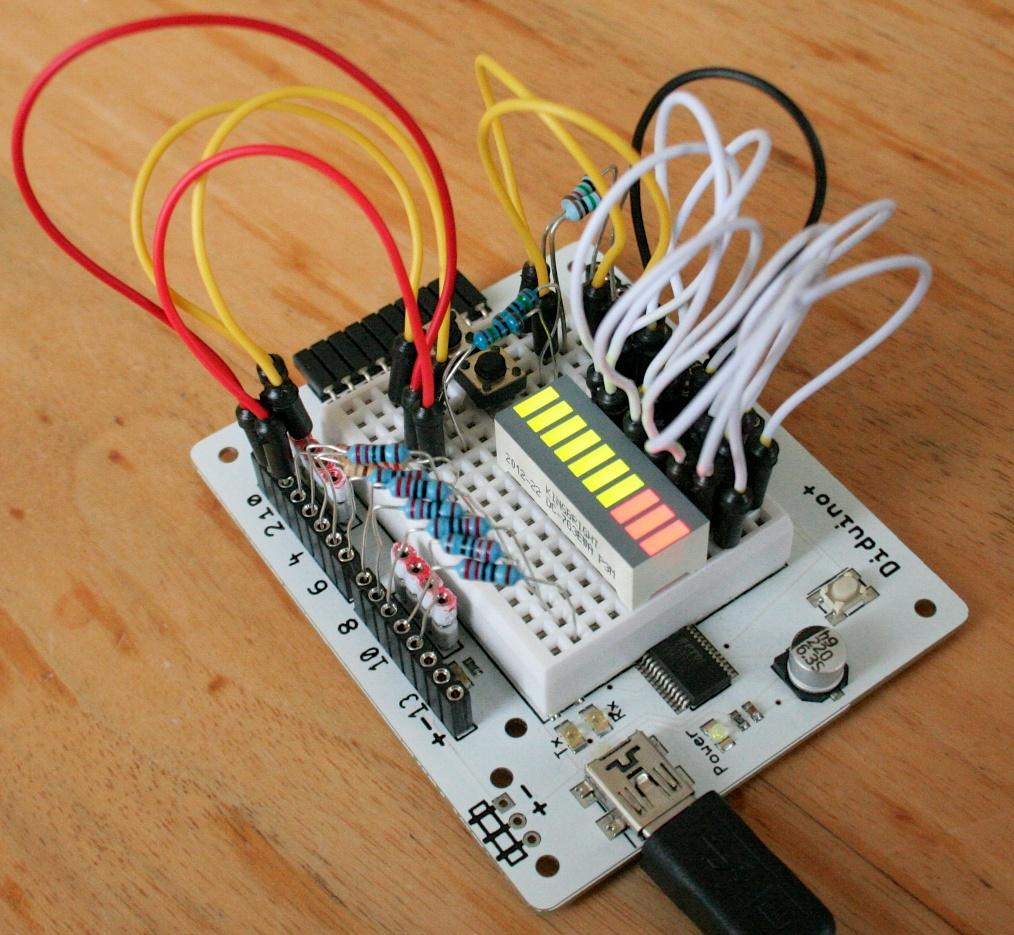
XVI-G. Variation : le bargraphe à 10 LED▲
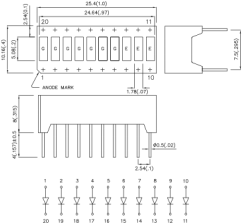
Il existe des bargraphes intégrant 10 LED. On peut les utiliser en remplacement des 4 LED du précédent montage.
Références utilisées dans cet exercice : Kingbright DC-10EWA ou DC7G3EWA.
D'un côté se trouvent les cathodes, de l'autre les anodes. Dans notre cas, les anodes sont du côté où se trouvent les inscriptions.
Le code, lui, doit être adapté en conséquence pour 10 LED. Un exemple se trouve ici :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
33.
34.
35.
36.
37.
38.
39.
40.
41.
42.
43.
44.
45.
46.
47.
48.
49.
50.
51.
52.
53.
54.
55.
56.
57.
58.
59.
60.
61.
62.
63.
64.
65.
66.
67.
68.
69.
70.
71.
72.
73.
74.
75.
76.
77.
78.
79.
80.
81.
82.
83.
84.
85.
86.
87.
88.
89.
90.
91.
92.
93.
94.
95.
96.
97.
98.
99.
100.
101.
102.
103.
104.
105.
106.
107.
108.
109.
110.
111.
112.
113.
114.
115.
116.
117.
118.
119.
120.
121.
122.
123.
124.
125.
126.
127.
128.
129.
130.
131.
132.
133.
134.
135.
136.
137.
138.
139.
140.
141.
142.
143.
144.
145.
146.
147.
148.
/*
Code 13 - Edurobot.ch, destiné à l'Arduino
Le bargraphe
L'objectif est de réaliser un bargraphe, avec deux boutons-
poussoirs : un pour incrémenter le nombre de LED allumées,
l'autre pour le décrémenter.
Le bargraphe est composé de 10 LED.
*/
/*
Déclaration des constantes pour les noms des broches
*/
const int btn_minus = 2; // Bouton 1 pour décrémenter le nombre de LED allumées
const int btn_plus = 3; // Bouton 2 pour incrémenter le nombre de LED allumées
const int led_0 = 4; // Led 0
const int led_1 = 5; // Led 1
const int led_2 = 6; // Led 2
const int led_3 = 7; // Led 3
const int led_4 = 8; // Led 4
const int led_5 = 9; // Led 5
const int led_6 = 10; // Led 6
const int led_7 = 11; // Led 7
const int led_8 = 12; // Led 8
const int led_9 = 13; // Led 9
/*
Déclaration des variables utilisées pour le comptage et le décomptage
*/
int nombre_led = 0; // le nombre qui sera incrémenté et décrémenté
int etat_bouton; // lecture de l'état des boutons (un seul à la fois, mais une variable suffit;
// en effet, il n'est pas prévu d'appuyer sur les deux boutons simultanément)
int memoire_plus = LOW; // état relâché par défaut pour le bouton 2
int memoire_minus = LOW; // état relâché par défaut pour le bouton 1
/*
Initialisation des broches en entrée/sortie : entrées pour les boutons, sorties pour les LED
*/
void setup()
{
pinMode(btn_plus, INPUT);
pinMode(btn_minus, INPUT);
pinMode(led_0, OUTPUT);
pinMode(led_1, OUTPUT);
pinMode(led_2, OUTPUT);
pinMode(led_3, OUTPUT);
pinMode(led_4, OUTPUT);
pinMode(led_5, OUTPUT);
pinMode(led_6, OUTPUT);
pinMode(led_7, OUTPUT);
pinMode(led_8, OUTPUT);
pinMode(led_9, OUTPUT);
}
void loop()
{
// lecture de l'état du bouton d'incrémentation (on lit l'état du btn_plus
// et on l'inscrit dans la variable etat_bouton)
etat_bouton = digitalRead(btn_plus);
// Si le bouton a un état différent de celui enregistré ET que cet état est "appuyé"
if ((etat_bouton != memoire_plus) && (etat_bouton == HIGH))
{
nombre_led++; //on incrémente la variable qui indique combien de LED devront s'allumer
}
memoire_plus = etat_bouton; //on enregistre l'état du bouton pour le tour suivant
// et maintenant pareil pour le bouton qui décrémente
etat_bouton = digitalRead(btn_minus); //lecture de son état
// Si le bouton a un état différent de celui enregistré ET que cet état est "appuyé"
if ((etat_bouton != memoire_minus) && (etat_bouton == HIGH))
{
nombre_led--; //on décrémente la valeur de nombre_led
}
memoire_minus = etat_bouton; //on enregistre l'état du bouton pour le tour suivant
// on applique des limites au nombre pour ne pas dépasser 10 ou 0 (puisqu'on a 10 LED)
if (nombre_led > 10)
{
nombre_led = 10;
}
if (nombre_led < 0)
{
nombre_led = 0;
}
// On crée une fonction affiche() pour l'affichage du résultat
// on lui envoie alors en paramètre la valeur du nombre de LED à éclairer
affiche(nombre_led);
}
void affiche(int valeur_recue)
{
// on éteint toutes les LED
digitalWrite(led_0, LOW);
digitalWrite(led_1, LOW);
digitalWrite(led_2, LOW);
digitalWrite(led_3, LOW);
digitalWrite(led_4, LOW);
digitalWrite(led_5, LOW);
digitalWrite(led_6, LOW);
digitalWrite(led_7, LOW);
digitalWrite(led_8, LOW);
digitalWrite(led_9, LOW);
//Puis on les allume une à une
if (valeur_recue >= 1) // "si la valeur reçue est plus grande ou égale à 1..."
{
digitalWrite(led_0, HIGH); // "on allume la LED 0
}
if (valeur_recue >= 2) // "si la valeur reçue est plus grande ou égale à 2..."
{
digitalWrite(led_1, HIGH); // "on allume la LED 1 (sous-entendu que la LED 0 est allumée,
// puisque la valeur est plus grande que 1)
}
if (valeur_recue >= 3) // "si la valeur reçue est plus grande ou égale à 3..."
{
digitalWrite(led_2, HIGH); // "on allume la LED 2
}
if (valeur_recue >= 4) // "si la valeur reçue est plus grande ou égale à 4..."
{
digitalWrite(led_3, HIGH); // "on allume la LED 3
}
if (valeur_recue >= 5) // "si la valeur reçue est plus grande ou égale à 5..."
{
digitalWrite(led_4, HIGH); // "on allume la LED 4
}
if (valeur_recue >= 6) // "si la valeur reçue est plus grande ou égale à 6..."
{
digitalWrite(led_5, HIGH); // "on allume la LED 5
}
if (valeur_recue >= 7) // "si la valeur reçue est plus grande ou égale à 7..."
{
digitalWrite(led_6, HIGH); // "on allume la LED 6
}
if (valeur_recue >= 8) // "si la valeur reçue est plus grande ou égale à 8..."
{
digitalWrite(led_7, HIGH); // "on allume la LED 7
}
if (valeur_recue >= 9) // "si la valeur reçue est plus grande ou égale à 9..."
{
digitalWrite(led_8, HIGH); // "on allume la LED 8
}
if (valeur_recue >= 10) // "si la valeur reçue est plus grande ou égale à 10..."
{
digitalWrite(led_9, HIGH); // "on allume la LED 9
}
}
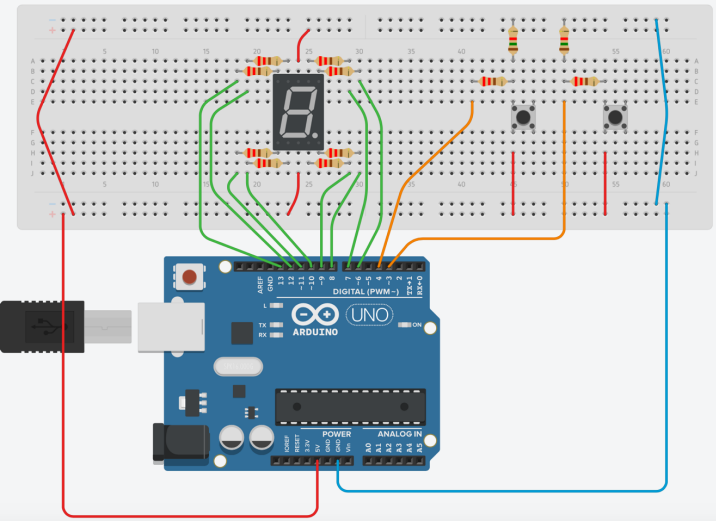
XVI-H. Variation : l'afficheur numérique▲
Pour ce montage, nous allons utiliser un afficheur numérique à LED.
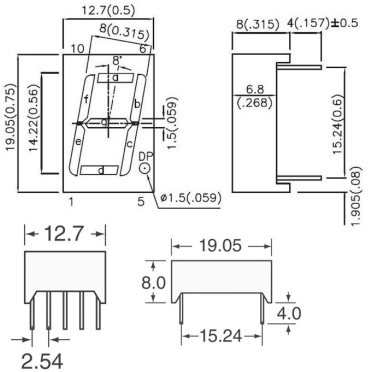
La référence utilisée ici est un afficheur à anode commune Kingbright SA56-11 SRWA(8).
Dans le cas d'une anode commune, cette dernière est branchée sur le +5 V. Les cathodes sont branchées sur les broches.
Au niveau du code, cela implique que les LED sont allumées en position LOW et éteintes en position HIGH. Avec un composant à cathode commune, c'est le contraire.
Dans notre exemple, nous allons commencer par allumer toutes les diodes, puis l'une après l'autre, pour les identifier. On peut ensuite écrire des chiffres.
Identification de la position des LED
Le code suivant permet d'identifier la position des LED en les allumant l'une après l'autre :
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
33.
34.
35.
36.
37.
38.
39.
40.
41.
42.
43.
44.
45.
46.
47.
48.
49.
50.
51.
52.
53.
54.
55.
56.
57.
58.
59.
60.
61.
62.
63.
64.
65.
66.
67.
68.
69.
70.
71.
72.
73.
74.
75.
76.
77.
78.
79.
80.
81.
82.
83.
84.
85.
86.
87.
88.
89.
90.
91.
/*
Code 14 - Edurobot.ch, destiné à l'Arduino
L'afficheur 7 ou 8 segments
L'objectif est d'afficher des chiffres sur un afficheur 7 segments (7 digits).
Ce code a pour objectif d'allumer toutes les LED puis l'une après l'autre
pour identifier leur position.
*/
/*
Déclaration des constantes pour les noms des broches
*/
const int led_1 = 6; // Led 1
const int led_2 = 7; // Led 2
const int led_3 = 8; // Led 3
const int led_4 = 9;
const int led_5 = 10;
const int led_6 = 11;
const int led_7 = 12;
const int led_8 = 13;
void setup()
{
pinMode(led_1, OUTPUT);
pinMode(led_2, OUTPUT);
pinMode(led_3, OUTPUT);
pinMode(led_4, OUTPUT);
pinMode(led_5, OUTPUT);
pinMode(led_6, OUTPUT);
pinMode(led_7, OUTPUT);
pinMode(led_8, OUTPUT);
}
/*
Et c'est parti pour le programme!
*/
void loop()
{
// on allume toutes les LED
digitalWrite(led_1, LOW);
digitalWrite(led_2, LOW);
digitalWrite(led_3, LOW);
digitalWrite(led_4, LOW);
digitalWrite(led_5, LOW);
digitalWrite(led_6, LOW);
digitalWrite(led_7, LOW);
digitalWrite(led_8, LOW);
delay(1500);
// on éteint toutes les LED
digitalWrite(led_1, HIGH);
digitalWrite(led_2, HIGH);
digitalWrite(led_3, HIGH);
digitalWrite(led_4, HIGH);
digitalWrite(led_5, HIGH);
digitalWrite(led_6, HIGH);
digitalWrite(led_7, HIGH);
digitalWrite(led_8, HIGH);
delay(500);
// on allume une diode après l'autre pour identifier sa position
digitalWrite(led_1, LOW);
delay(1500);
digitalWrite(led_1, HIGH);
digitalWrite(led_2, LOW);
delay(1500);
digitalWrite(led_2, HIGH);
digitalWrite(led_3, LOW);
delay(1500);
digitalWrite(led_3, HIGH);
digitalWrite(led_4, LOW);
delay(1500);
digitalWrite(led_4, HIGH);
digitalWrite(led_5, LOW);
delay(1500);
digitalWrite(led_5, HIGH);
digitalWrite(led_6, LOW);
delay(1500);
digitalWrite(led_6, HIGH);
digitalWrite(led_7, LOW);
delay(1500);
digitalWrite(led_7, HIGH);
digitalWrite(led_8, LOW);
delay(1500);
}
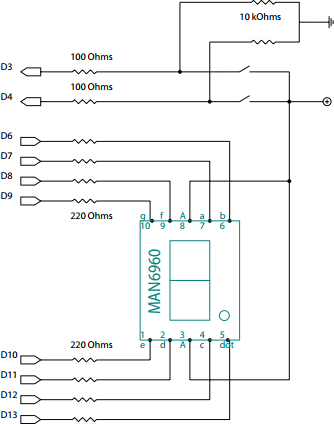
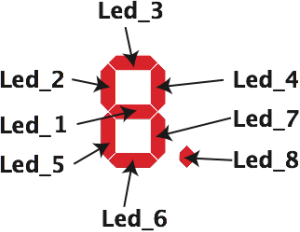
L'objectif est d'identifier chaque LED sur le schéma ci-dessous :

Voici donc, dans notre cas, les LED qui doivent être allumées pour écrire les chiffres suivants :
|
# |
led_1 |
led_2 |
led_3 |
led_4 |
led_5 |
led_6 |
led_7 |
|---|---|---|---|---|---|---|---|
|
1 |
X |
X |
|||||
|
2 |
X |
X |
X |
X |
X |
||
|
3 |
X |
X |
X |
X |
X |
||
|
4 |
X |
X |
X |
X |
|||
|
5 |
X |
X |
X |
X |
X |
||
|
6 |
X |
X |
X |
X |
X |
X |
|
|
7 |
X |
X |
X |
||||
|
8 |
X |
X |
X |
X |
X |
X |
X |
|
9 |
X |
X |
X |
X |
X |
||
|
0 |
X |
X |
X |
X |
X |
X |
Nous n'utilisons pas la led_8, qui représente un point.
Le code pour compter de 0 à 9 :
/*
Code 16 - Edurobot.ch, destiné au Diduino
Apprendre à compter
L'objectif est d'afficher des chiffres sur un afficheur 7 segments. Un bouton permet d'incrémenter le chiffre, l'autre de le décrémenter.
On compte ainsi de 0 à 9.
*/
/*
Déclaration des constantes pour les noms des pattes
*/
const int btn_minus = 3; // Bouton 1 pour décrémenter les chiffres
const int btn_plus = 4; // Bouton 2 pour incrémenter les chiffres
const int led_1 = 6; // Led 1
const int led_2 = 7; // Led 2
const int led_3 = 8; // Led 3
const int led_4 = 9; // Led 4
const int led_5 = 10;
const int led_6 = 11;
const int led_7 = 12;
const int led_8 = 13;
/*
Déclaration des variables utilisées pour le comptage et le décomptage
*/
int nombre_led = 0; // le nombre qui sera incrémenté et décrémenté
int etat_bouton; // lecture de l'état des boutons (un seul à la fois mais une variable suffit ;
// en effet, il n'est pas prévu d'appuyer sur les deux boutons simultanément)
int memoire_plus = LOW; // état relâché par défaut pour le bouton 2
int memoire_minus = LOW; // état relâché par défaut pour le bouton 1
/*
Initialisation des pattes en entrée/sortie : entrées pour les boutons, sorties pour les LED
*/
void setup()
{
pinMode(btn_plus, INPUT);
pinMode(btn_minus, INPUT);
pinMode(led_1, OUTPUT);
pinMode(led_2, OUTPUT);
pinMode(led_3, OUTPUT);
pinMode(led_4, OUTPUT);
pinMode(led_5, OUTPUT);
pinMode(led_6, OUTPUT);
pinMode(led_7, OUTPUT);
pinMode(led_8, OUTPUT);
}
/*
Et c'est parti pour le programme!
*/
void loop()
{
//lecture de l'état du bouton d'incrémentation (on lit l'état du btn_plus et on l'inscrit dans la variable etat_bouton)
etat_bouton = digitalRead(btn_plus);
//Si le bouton a un état différent de celui enregistré ET que cet état est "appuyé"
if((etat_bouton != memoire_plus) && (etat_bouton == HIGH))
{
nombre_led++; //on incrémente la variable qui indique combien de LED devront s'allumer
}
memoire_plus = etat_bouton; //on enregistre l'état du bouton pour le tour suivant
//et maintenant pareil pour le bouton qui décrémente
etat_bouton = digitalRead(btn_minus); //lecture de son état
//Si le bouton a un état différent de celui enregistré ET que cet état est "appuyé"
if((etat_bouton != memoire_minus) && (etat_bouton == HIGH))
{
nombre_led--; //on décrémente la valeur de nombre_led
}
memoire_minus = etat_bouton; //on enregistre l'état du bouton pour le tour suivant
//on applique des limites au nombre pour ne pas dépasser 10 ou 0 (puisqu'on a 10 LED)
if(nombre_led > 10)
{
nombre_led = 10;
}
if(nombre_led < 0)
{
nombre_led = 0;
}
//On créé une fonction affiche() pour l'affichage du résultat
//on lui envoie alors en paramètre la valeur du nombre de LED à éclairer
affiche(nombre_led);
}
void affiche(int valeur_recue)
{
//on éteint toutes les LED
digitalWrite(led_1, HIGH);
digitalWrite(led_2, HIGH);
digitalWrite(led_3, HIGH);
digitalWrite(led_4, HIGH);
digitalWrite(led_5, HIGH);
digitalWrite(led_6, HIGH);
digitalWrite(led_7, HIGH);
digitalWrite(led_8, HIGH);
if(valeur_recue == 1) // "si la valeur reçue est égale à 1, on allume les segments pour afficher le chiffre 1"
{
digitalWrite(led_1, LOW);
digitalWrite(led_2, HIGH);
digitalWrite(led_3, HIGH);
digitalWrite(led_4, LOW);
digitalWrite(led_5, HIGH);
digitalWrite(led_6, HIGH);
digitalWrite(led_7, HIGH);
digitalWrite(led_8, HIGH);
}
if(valeur_recue == 2) // "si la valeur reçue est égale à 2, on allume les segments pour afficher le chiffre 2"
{
digitalWrite(led_1, LOW);
digitalWrite(led_2, LOW);
digitalWrite(led_3, LOW);
digitalWrite(led_4, HIGH);
digitalWrite(led_5, LOW);
digitalWrite(led_6, LOW);
digitalWrite(led_7, HIGH);
digitalWrite(led_8, HIGH);
}
if(valeur_recue == 3) // "si la valeur reçue est égale... enfin... tu connais la suite...
{
digitalWrite(led_1, HIGH);
digitalWrite(led_2, LOW);
digitalWrite(led_3, LOW);
digitalWrite(led_4, HIGH);
digitalWrite(led_5, LOW);
digitalWrite(led_6, LOW);
digitalWrite(led_7, LOW);
digitalWrite(led_8, HIGH);
}
if(valeur_recue == 4)
{
digitalWrite(led_1, HIGH);
digitalWrite(led_2, HIGH);
digitalWrite(led_3, LOW);
digitalWrite(led_4, LOW);
digitalWrite(led_5, HIGH);
digitalWrite(led_6, LOW);
digitalWrite(led_7, LOW);
digitalWrite(led_8, HIGH);
}
if(valeur_recue == 5)
{
digitalWrite(led_1, HIGH);
digitalWrite(led_2, LOW);
digitalWrite(led_3, LOW);
digitalWrite(led_4, LOW);
digitalWrite(led_5, LOW);
digitalWrite(led_6, HIGH);
digitalWrite(led_7, LOW);
digitalWrite(led_8, HIGH);
}
if(valeur_recue == 6)
{
digitalWrite(led_1, LOW);
digitalWrite(led_2, LOW);
digitalWrite(led_3, LOW);
digitalWrite(led_4, LOW);
digitalWrite(led_5, LOW);
digitalWrite(led_6, HIGH);
digitalWrite(led_7, LOW);
digitalWrite(led_8, HIGH);
}
if(valeur_recue == 7)
{
digitalWrite(led_1, HIGH);
digitalWrite(led_2, HIGH);
digitalWrite(led_3, HIGH);
digitalWrite(led_4, HIGH);
digitalWrite(led_5, LOW);
digitalWrite(led_6, LOW);
digitalWrite(led_7, LOW);
digitalWrite(led_8, HIGH);
}
if(valeur_recue == 8)
{
digitalWrite(led_1, LOW);
digitalWrite(led_2, LOW);
digitalWrite(led_3, LOW);
digitalWrite(led_4, LOW);
digitalWrite(led_5, LOW);
digitalWrite(led_6, LOW);
digitalWrite(led_7, LOW);
digitalWrite(led_8, LOW);
}
if(valeur_recue == 9)
{
digitalWrite(led_1, HIGH);
digitalWrite(led_2, LOW);
digitalWrite(led_3, LOW);
digitalWrite(led_4, LOW);
digitalWrite(led_5, LOW);
digitalWrite(led_6, LOW);
digitalWrite(led_7, LOW);
digitalWrite(led_8, LOW);
}
if(valeur_recue == 10)
{
digitalWrite(led_1, LOW);
digitalWrite(led_2, LOW);
digitalWrite(led_3, HIGH);
digitalWrite(led_4, LOW);
digitalWrite(led_5, LOW);
digitalWrite(led_6, LOW);
digitalWrite(led_7, LOW);
digitalWrite(led_8, LOW);
}
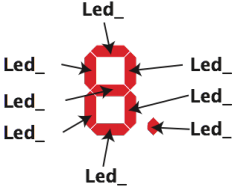
}À ton tour :

|
# |
led_1 |
led_2 |
led_3 |
led_4 |
led_5 |
led_6 |
led_7 |
|---|---|---|---|---|---|---|---|
|
1 |
|||||||
|
2 |
|||||||
|
3 |
|||||||
|
4 |
|||||||
|
5 |
|||||||
|
6 |
|||||||
|
7 |
|||||||
|
8 |
|||||||
|
9 |
|||||||
|
0 |
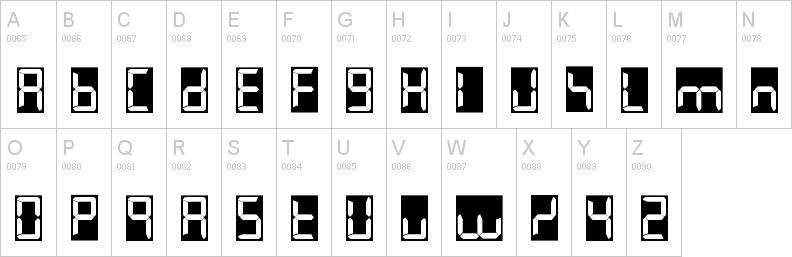
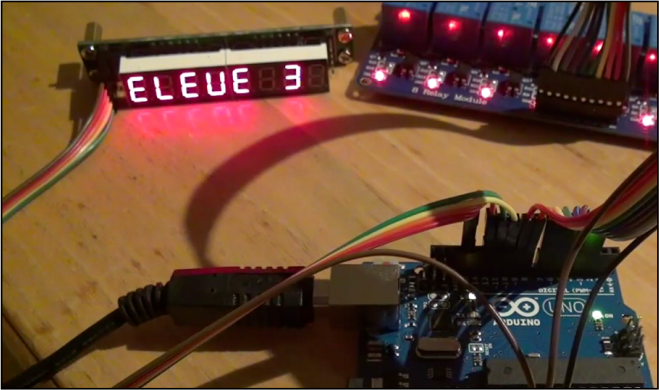
Il est aussi possible d'écrire les lettres de l'alphabet à l'aide d'un affichage 7 segments(9) :
Exemple :
Évidemment, cela reste artisanal, mais ça peut donner des résultats acceptables, comme on peut le voir ici.
XVI-I. Synthèse : apprendre à compter▲
Objectif
Cette dernière leçon va synthétiser tout ce que nous avons vu jusqu'à maintenant. L'objectif est de réaliser un montage, avec deux boutons-poussoirs et un affichage 7 segments. L'un des boutons va servir à incrémenter les chiffres sur l'affichage, et l'autre à les décrémenter. Ainsi, en appuyant 6 fois sur le bouton-poussoir, les chiffres de 1 à 6 vont successivement s'afficher.
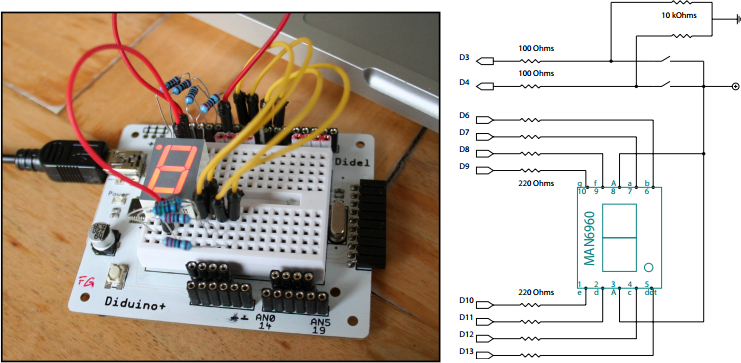
Schéma électronique du montage
Sur le schéma qui suit, l'affichage 7 segments est à anode commune. Comme d'habitude, chaque bouton-poussoir est doté d'une résistance pull-down de 1 kΩ ou 10 kΩ et d'une résistance de protection de l'input de 100 Ω. L'ordre de branchement de l'afficheur importe peu, puisqu'on va utiliser le code 14 pour identifier l'ordre d'activation des broches.
XVI-J. Code 15 : apprendre à compter▲
Il est très similaire aux codes précédents. La principale différence réside dans le if(valeur_recue == 1), qui dans ce cas signifie « si la valeur reçue est égale à 1, on allume les segments pour afficher le chiffre 1 ».
Contrairement au if(valeur_recue >= 1), qui permet de cumuler l'allumage des LED (une LED pour 1, deux LED pour 2…), l'objectif est ici de n'allumer que les LED nécessaires à l'affichage du bon chiffre. Il ne faudrait en effet pas qu'un 3 devienne ensuite un 9 au lieu d'un 4, parce qu'on cumule les LED allumées.
2.
3.
4.
5.
6.
7.
8.
9.
10.
11.
12.
13.
14.
15.
16.
17.
18.
19.
20.
21.
22.
23.
24.
25.
26.
27.
28.
29.
30.
31.
32.
33.
34.
35.
36.
37.
38.
39.
40.
41.
42.
43.
44.
45.
46.
47.
48.
49.
50.
51.
52.
53.
54.
55.
56.
57.
58.
59.
60.
61.
62.
63.
64.
65.
66.
67.
68.
69.
70.
71.
72.
73.
74.
75.
76.
77.
78.
79.
80.
81.
82.
83.
84.
85.
86.
87.
88.
89.
90.
91.
92.
93.
94.
95.
96.
97.
98.
99.
100.
101.
102.
103.
104.
105.
106.
107.
108.
109.
110.
111.
112.
113.
114.
115.
116.
117.
118.
119.
120.
121.
122.
123.
124.
125.
126.
127.
128.
129.
130.
131.
132.
133.
134.
135.
136.
137.
138.
139.
140.
141.
142.
143.
144.
145.
146.
147.
148.
149.
150.
151.
152.
153.
154.
155.
156.
157.
158.
159.
160.
161.
162.
163.
164.
165.
166.
167.
168.
169.
170.
171.
172.
173.
174.
175.
176.
177.
178.
179.
180.
181.
182.
183.
184.
185.
186.
187.
188.
189.
190.
191.
192.
193.
194.
195.
196.
197.
198.
199.
200.
201.
202.
203.
204.
205.
206.
207.
208.
209.
210.
211.
212.
213.
214.
215.
216.
217.
218.
/*
Code 15 - Edurobot.ch, destiné au Diduino
Apprendre à compter
L'objectif est d'afficher des chiffres sur un afficheur 7 segments. Un bouton permet d'incrémenter le chiffre, l'autre de le décrémenter.
On compte ainsi de 0 à 9 ou de 10 à 0.
*/
/*
Déclaration des constantes pour les noms des pattes
*/
const int btn_minus = 3; // Bouton 1 pour décrémenter les chiffres
const int btn_plus = 4; // Bouton 2 pour incrémenter les chiffres
const int led_1 = 6; // Led 1
const int led_2 = 7; // Led 2
const int led_3 = 8; // Led 3
const int led_4 = 9; // Led 4
const int led_5 = 10;
const int led_6 = 11;
const int led_7 = 12;
const int led_8 = 13;
/*
Déclaration des variables utilisées pour le comptage et le décomptage
*/
int nombre_led = 0; // le nombre qui sera incrémenté et décrémenté
int etat_bouton; // lecture de l'état des boutons (un seul à la fois mais une variable suffit ; en effet, il n'est pas prévu d'appuyer sur les deux boutons simultanément)
int memoire_plus = LOW; // état relâché par défaut pour le bouton 2
int memoire_minus = LOW; // état relâché par défaut pour le bouton 1
/*
Initialisation des pattes en entrée/sortie : entrées pour les boutons, sorties pour les LED
*/
void setup()
{
pinMode(btn_plus, INPUT);
pinMode(btn_minus, INPUT);
pinMode(led_1, OUTPUT);
pinMode(led_2, OUTPUT);
pinMode(led_3, OUTPUT);
pinMode(led_4, OUTPUT);
pinMode(led_5, OUTPUT);
pinMode(led_6, OUTPUT);
pinMode(led_7, OUTPUT);
pinMode(led_8, OUTPUT);
}
/*
Et c'est parti pour le programme!
*/
void loop()
{
// lecture de l'état du bouton d'incrémentation (on lit l'état du btn_plus et on l'inscrit dans la variable etat_bouton)
etat_bouton = digitalRead(btn_plus);
// Si le bouton a un état différent de celui enregistré ET que cet état est "appuyé"
if((etat_bouton != memoire_plus) && (etat_bouton == HIGH))
{
nombre_led++; // on incrémente la variable qui indique combien de LED devront s'allumer
}
memoire_plus = etat_bouton; // on enregistre l'état du bouton pour le tour suivant
// et maintenant pareil pour le bouton qui décrémente
etat_bouton = digitalRead(btn_minus); //lecture de son état
// Si le bouton a un état différent de celui enregistré ET que cet état est "appuyé"
if((etat_bouton != memoire_minus) && (etat_bouton == HIGH))
{
nombre_led--; // on décrémente la valeur de nombre_led
}
memoire_minus = etat_bouton; // on enregistre l'état du bouton pour le tour suivant
// on applique des limites au nombre pour ne pas dépasser 10 ou 0 (puisqu'on a 10 LED)
if(nombre_led > 10)
{
nombre_led = 10;
}
if(nombre_led < 0)
{
nombre_led = 0;
}
// On créé une fonction affiche() pour l'affichage du résultat
// on lui envoie alors en paramètre la valeur du nombre de LED à éclairer
affiche(nombre_led);
}
void affiche(int valeur_recue)
{
// on éteint toutes les LED
digitalWrite(led_1, HIGH);
digitalWrite(led_2, HIGH);
digitalWrite(led_3, HIGH);
digitalWrite(led_4, HIGH);
digitalWrite(led_5, HIGH);
digitalWrite(led_6, HIGH);
digitalWrite(led_7, HIGH);
digitalWrite(led_8, HIGH);
if(valeur_recue == 1) // "si la valeur reçue est égale à 1, on allume les segments pour afficher le chiffre 1"
{
digitalWrite(led_1, LOW);
digitalWrite(led_2, HIGH);
digitalWrite(led_3, HIGH);
digitalWrite(led_4, LOW);
digitalWrite(led_5, HIGH);
digitalWrite(led_6, HIGH);
digitalWrite(led_7, HIGH);
digitalWrite(led_8, HIGH);
}
if(valeur_recue == 2) // "si la valeur reçue est égale à 2, on allume les segments pour afficher le chiffre 2"
{
digitalWrite(led_1, LOW);
digitalWrite(led_2, LOW);
digitalWrite(led_3, LOW);
digitalWrite(led_4, HIGH);
digitalWrite(led_5, LOW);
digitalWrite(led_6, LOW);
digitalWrite(led_7, HIGH);
digitalWrite(led_8, HIGH);
}
if(valeur_recue == 3) // "si la valeur reçue est égale... enfin... tu connais la suite...
{
digitalWrite(led_1, HIGH);
digitalWrite(led_2, LOW);
digitalWrite(led_3, LOW);
digitalWrite(led_4, HIGH);
digitalWrite(led_5, LOW);
digitalWrite(led_6, LOW);
digitalWrite(led_7, LOW);
digitalWrite(led_8, HIGH);
}
if(valeur_recue == 4)
{
digitalWrite(led_1, HIGH);
digitalWrite(led_2, HIGH);
digitalWrite(led_3, LOW);
digitalWrite(led_4, LOW);
digitalWrite(led_5, HIGH);
digitalWrite(led_6, LOW);
digitalWrite(led_7, LOW);
digitalWrite(led_8, HIGH);
}
if(valeur_recue == 5)
{
digitalWrite(led_1, HIGH);
digitalWrite(led_2, LOW);
digitalWrite(led_3, LOW);
digitalWrite(led_4, LOW);
digitalWrite(led_5, LOW);
digitalWrite(led_6, HIGH);
digitalWrite(led_7, LOW);
digitalWrite(led_8, HIGH);
}
if(valeur_recue == 6)
{
digitalWrite(led_1, LOW);
digitalWrite(led_2, LOW);
digitalWrite(led_3, LOW);
digitalWrite(led_4, LOW);
digitalWrite(led_5, LOW);
digitalWrite(led_6, HIGH);
digitalWrite(led_7, LOW);
digitalWrite(led_8, HIGH);
}
if(valeur_recue == 7)
{
digitalWrite(led_1, HIGH);
digitalWrite(led_2, HIGH);
digitalWrite(led_3, HIGH);
digitalWrite(led_4, HIGH);
digitalWrite(led_5, LOW);
digitalWrite(led_6, LOW);
digitalWrite(led_7, LOW);
digitalWrite(led_8, HIGH);
}
if(valeur_recue == 8)
{
digitalWrite(led_1, LOW);
digitalWrite(led_2, LOW);
digitalWrite(led_3, LOW);
digitalWrite(led_4, LOW);
digitalWrite(led_5, LOW);
digitalWrite(led_6, LOW);
digitalWrite(led_7, LOW);
digitalWrite(led_8, LOW);
}
if(valeur_recue == 9)
{
digitalWrite(led_1, HIGH);
digitalWrite(led_2, LOW);
digitalWrite(led_3, LOW);
digitalWrite(led_4, LOW);
digitalWrite(led_5, LOW);
digitalWrite(led_6, LOW);
digitalWrite(led_7, LOW);
digitalWrite(led_8, LOW);
}
if(valeur_recue == 10)
{
digitalWrite(led_1, LOW);
digitalWrite(led_2, LOW);
digitalWrite(led_3, HIGH);
digitalWrite(led_4, LOW);
digitalWrite(led_5, LOW);
digitalWrite(led_6, LOW);
digitalWrite(led_7, LOW);
digitalWrite(led_8, LOW);
}
}
Le code se termine avec le chiffre 0, à défaut du 10.
Le code n'est pas optimisé : on pourrait se passer de répéter les digitalWrite qui sont en position LOW plusieurs fois de suite. Néanmoins, cela permet de pouvoir comprendre et analyser le code bien plus simplement ; à commencer par les élèves.